38 change label text js
How to change a Label element's text in javascript - Syncfusion This FAQ explains the topic "How to change a Label element's text in javascript" HTML DOM Option label Property - W3School Change the label value of an option in a drop-down list: document.getElementById("myOption").label = "newLabel"; Try it Yourself » Definition and Usage The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option.
Change Label Text Using JavaScript | Delft Stack Feb 28, 2022 · The updated JavaScript code will be as follows: function changeLabelText() { var element = document.getElementById("label"); if (element.innerHTML == "Change this text by clicking on the button") element.innerHTML = "The text of this label has been changed"; else element.innerHTML = "Change this text by clicking on the button"; } OUTPUT:
Change label text js
html - How to change the text of a label with JavaScript ... Jul 6, 2021 · How to change the text of a label with JavaScript? [duplicate] Ask Question Asked 1 year, ... Now I want to change the label's text (E.g. from abc to efg) How to Change Label Text in Form using JavaScript How to Change Label Text in Form using JavaScript in Model Driven Apps · 1. Navigate to · 2. Click More --> Select ... Change the Text of a Label Using jQuery | Delft Stack Oct 25, 2022 · Use the jQuery html () Method to Change the Label Text The innerHTML or content of the selected element is set or returned by jQuery’s html () method. It can contain html elements in its input string. Syntax: $(*selector*).html() It will return the content of the selected element. $(*selector*).html(*content*)
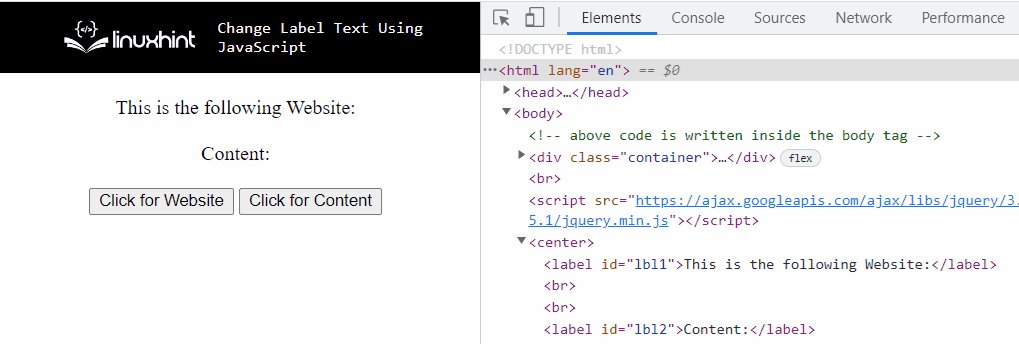
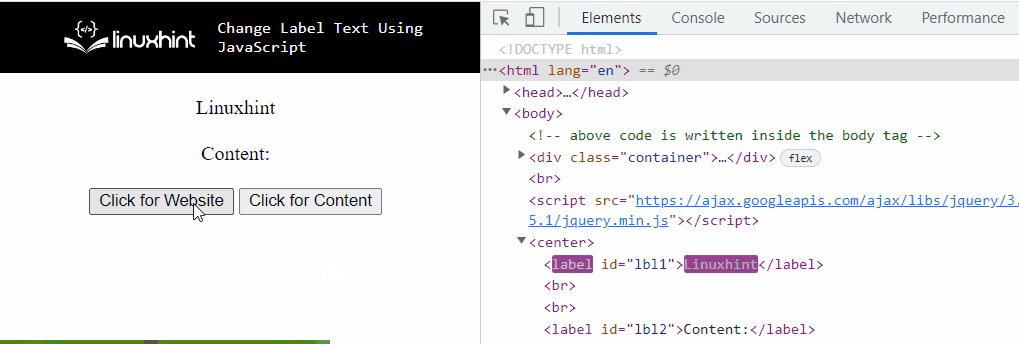
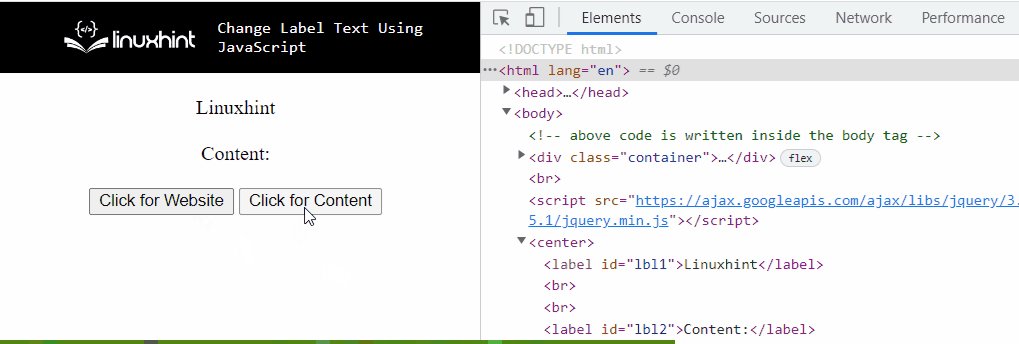
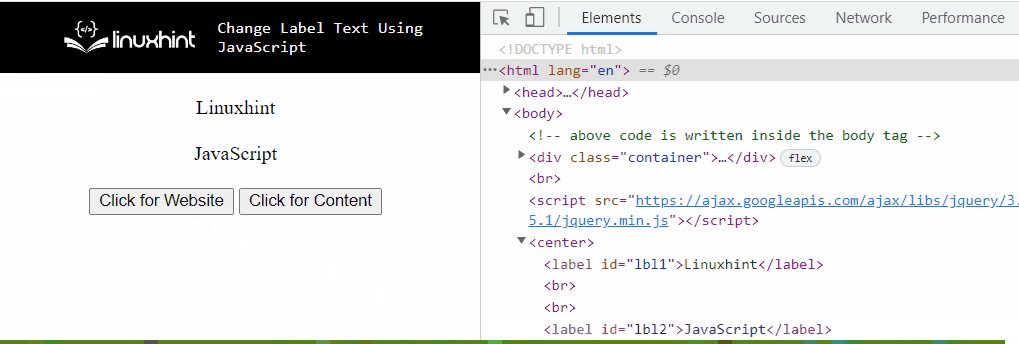
Change label text js. How to Change Label Text Using JavaScript - Linux Hint The “innerHTML” property, the “innerText” property, or jQuery's “text()” and “html()” methods can be utilized to change label text using JavaScript. The ... html/javascript - Change label text - Stack Overflow Oct 4, 2013 · Hi I have a label on my page and I want to change the text of that label when a button is pressed. I have used the following code but nothing happens to the label. Javascript: HTML: Using jQuery to Change Label Text - The Programming Expert Dec 8, 2021 · To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let’s say I have the following HTML: First Name: html - Change label text using JavaScript - Stack Overflow Oct 6, 2018 · Here is another way to change the text of a label using jQuery: Check the JsFiddle example Share Improve this answer Follow edited Mar 8, 2019 at 12:58 answered Aug 14, 2018 at 12:43 mustapha mekhatria 3,315 1 20 26 Add a comment
JS label text | Example and change label text on button click Mar 4, 2021 · How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then innerHTML property to change or set the text inside the label in JavaScript. JavaScript get element by id value | Simple example code Example code: How to change a label.text from Javascript? How to change a label.text from a javascript? Assuming your id value of your label control is label1 you can try the following document.getElementById ('label').InnerHTML = 'your text goes here'; Marked as answer by Anonymous Thursday, October 7, 2021 12:00 AM Sunday, August 31, 2008 5:25 AM Anonymous 1,270 Points 0 Sign in to vote HTML DOM Label Object - W3School Label Object Properties. Property. Description. control. Returns the labeled control. form. Returns a reference to the form that contains the label. htmlFor. Sets or returns the value of the for attribute of a label. How to change the text of a label using JavaScript - Tutorialspoint Using the innerHTML property ... The innerHTML property allow us to change or assign the new text with some HTML, i.e. you can use the HTML tags ...
: The Label element - HTML: HyperText Markup Language | MDN Apr 13, 2023 · Placing heading elements within a interferes with many kinds of assistive technology, because headings are commonly used as a navigation aid. If the label's text needs to be adjusted visually, use CSS classes applied to the element instead. If a form, or a section of a form needs a title, use the element placed within a ... HTML label tag - W3School Tips and Notes. Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. How to change Label Value using javascript - Stack Overflow But after looking, labels doesn't seem to be widely supported .. You can use querySelector // get txt206451's (first) label var label = document.querySelector ('label [for="txt206451"]'); // change it's content label.textContent = 'thanks' Share Improve this answer Follow edited Apr 28, 2014 at 13:21 answered Apr 28, 2014 at 13:15 Paul S. Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element’s text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method
How to change the text of a label using JavaScript ... Nov 14, 2022 · Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
HTML Tag - W3docs The content is written between the opening () and closing () tags. There are two ways to associate a text label and the form to which it belongs: Set the identifier (id) inside the element and specify its name as a for attribute for the tag. Example of the HTML tag:
label - JavaScript | MDN - Mozilla Developer Labeled function declarations. Labels can only be applied to statements, not declarations. There is a legacy grammar that allows function declarations to be labeled in non-strict code: L: function F() {} In strict mode code, however, this will throw a SyntaxError: "use strict"; L: function F() {} // SyntaxError: functions cannot be labelled.
How to Change Label Text in Form using JavaScript in Model Driven ... How to Change Label Text in Form using JavaScript in Model Driven Apps · 1. Navigate to · 2. Click More –> Select ...
Form - How to change Label text name? - DevExpress Support Text("My name"));. and I set this code on click in my function but Label text is still "My name". JavaScript. $( ...
Change the JLabel Text in Java Swing | Delft Stack First of all, create a JFrame and set the size. Now, create the first label with the original text label. Create a button to change the label. Add an action listener to the button. Add the setText method to the action listener and change the text for JLabel. Finally, run the program, and the JLabel text will be changed when the button is clicked.
Change the Text of a Label Using jQuery | Delft Stack Oct 25, 2022 · Use the jQuery html () Method to Change the Label Text The innerHTML or content of the selected element is set or returned by jQuery’s html () method. It can contain html elements in its input string. Syntax: $(*selector*).html() It will return the content of the selected element. $(*selector*).html(*content*)
How to Change Label Text in Form using JavaScript How to Change Label Text in Form using JavaScript in Model Driven Apps · 1. Navigate to · 2. Click More --> Select ...
html - How to change the text of a label with JavaScript ... Jul 6, 2021 · How to change the text of a label with JavaScript? [duplicate] Ask Question Asked 1 year, ... Now I want to change the label's text (E.g. from abc to efg)

































Post a Comment for "38 change label text js"