38 add a label control to the form footer section
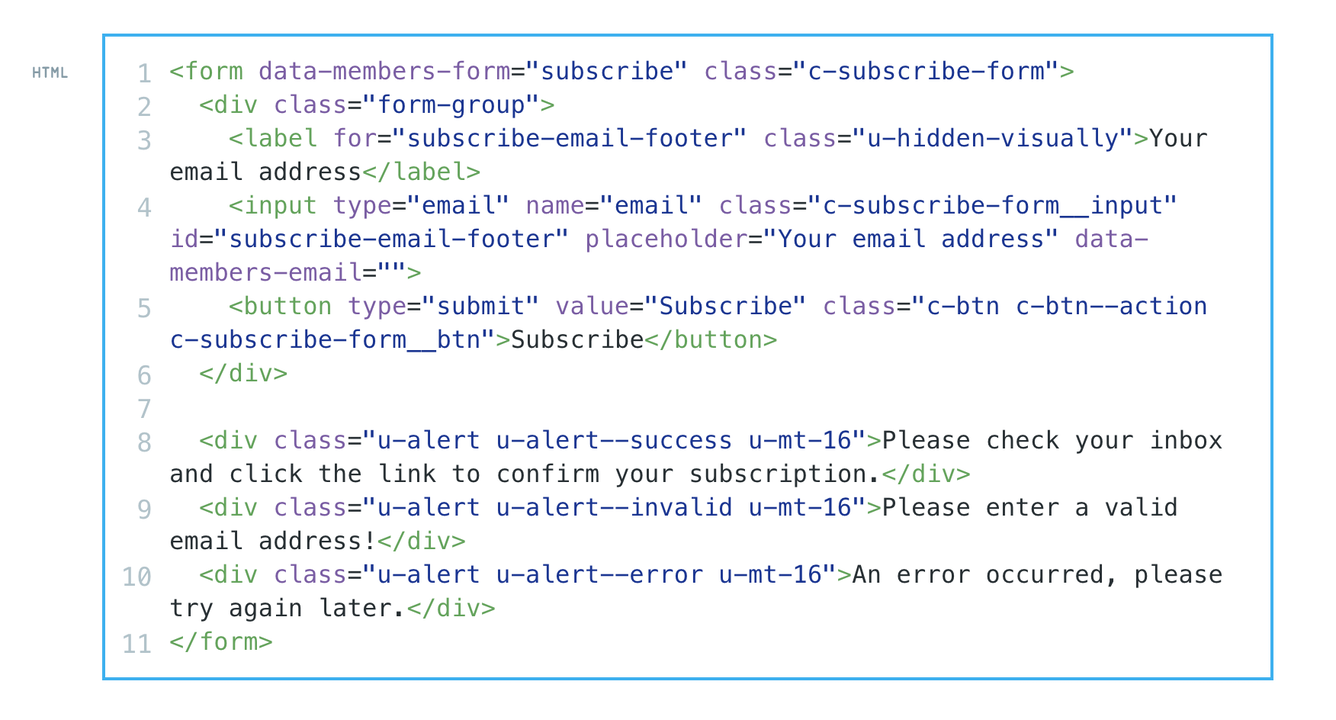
Form validation using jQuery - GeeksforGeeks Jun 12, 2022 · Example 2 : (Important) The jQuery plugin makes simpler the code of validation for the clientside. The plugin comes bundled with a useful set of validation methods, including URL and email validation while providing an API to write your own methods. Add a label for a form control in HTML? - tutorialspoint.com The HTML tag is used to add a label to a form control like text, textarea etc. The HTML tag also supports the following additional attributes − Example You can try to run the following code to add a label in HTML −
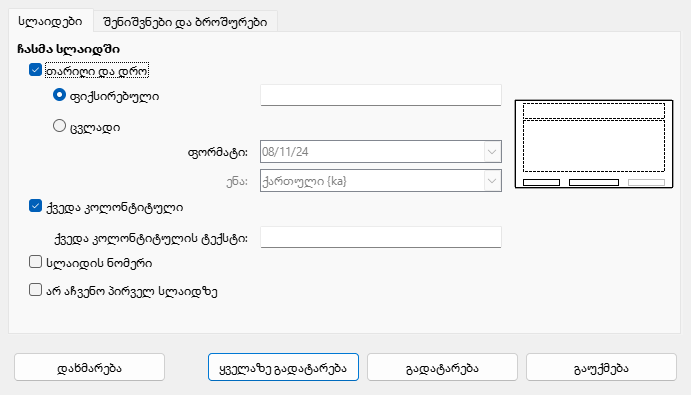
How to Add a Title to a Form Header in Microsoft Access In Design view, on the Form Design Tools: Design tab in the Header/Footer group, click Title. A text box is added to the header section. Type the title for the form. If you want to change the font, font size, font color, etc., of the title, select the Form Design Tools: Format tab and make your selections.

Add a label control to the form footer section
MS Access 2007: Display the form footer in design view - TechOnTheNet To display the form's footer section, select the Arrange tab in the toolbar at the top of the screen. Then click on the " Form Header/Footer " button in the Show/Hide group. Now when you view your form in Design View, you can see the Form Footer. Share on: Advertisements × Oops, something is preventing this web page from loading properly. Assignment 7.doc - BIOS6220 Assignement 7 ACCESS Table ... - Course Hero In the Controls group, click Label. Click in the footer at 0.25" on the horizontal ruler and even with the lower edge of the Form Footer section bar. Type Created by Lastname Firstname (it's your last name and your first name). Bold and set the Font Color you like. Resize the control if needed. 2. Roblox Form Control Basic form. Example. Share. Validation states. Example. Username: 3-20 characters, no spaces. ... Section and Form Header Content Title within Container Popup Header. Body. Transition table. ... Form Label: Description. Report Textlink for Ads: report. Expires on 9/25/2020.
Add a label control to the form footer section. Solved: Anchoring a label (or any other control) in a form - Power ... I had a need to put a label directing the end user to do something on an edit form and I want to to be at the top of the form. This form has data cards from a SharePoint list and I only want the label to show based on the value of a variable. However, I want to anchor the control and I cannot do this (I would like it to push the data cards down). How to Add a Header and Footer to a Form in Microsoft Access You can add header and footer sections to a form in Access in just a few simple steps. This feature works the same in all modern versions of Microsoft Access: 2010, 2013, and 2016. Display the form in Design view. Right-click on the design surface and select Form Header/Footer from the shortcut menu. Add and configure the timeline control in Power Apps - Power … Jun 22, 2022 · Form designer configuration view Form designer display view; To enable Record types shown for Activities, Notes, and Posts on a form, check the box next to the record type.: 1. To confirm that the record type is displaying on the form, select Create a timeline record in the top-right nav in the timeline, and a dropdown menu that displays the list of enabled record … Form.Section property (Access) | Microsoft Docs Use the Section property to identify a section of a form and provide access to the properties of that section. Read-only Section object. Syntax expression. Section ( Index) expression A variable that represents a Form object. Parameters Remarks The Section property corresponds to a particular section. Use the following constants.
Study Quality Assessment Tools | NHLBI, NIH Dec 31, 2007 · A paragraph in the methods section of the article may explain the sample size needed to detect a hypothesized difference in outcomes. You may also find a discussion of power in the discussion section (such as the study had 85 percent power to detect a 20 percent increase in the rate of an outcome of interest, with a 2-sided alpha of 0.05). How to Tab to controls on the form footer? - Microsoft Access / VBA tabbing to the next record was have a transparent button on the end. that would set focus to the previous control in it's OnEnter event, you could use the same trick to set focus to one of the footer. buttons. --. A)bort, R)etry, I)nfluence with large hammer. (replace sithlord with trevor for email) Nov 12 '05 # 3. How To Add And Edit A Footer In Google Forms? | FormGet Step 4: Upload The Footer Image. When you select the "Image" element, you will see a "Design" option popup between the "Blocks" and the "Global" option. Where you will find the option stating "Image Field", from which you need to click on the button named "Upload". Then, select the image you want as a footer and upload ... How to access label control in DataList Footer Template at ... lbl = (Label)e.Item.FindControl ("lblmessage"); } This code seems to be OK. Can you please let us know what is the error you are getting or you are informing us the code to be used. If yes then please post the same code. Mudassar on Jan 18, 2012 07:04 AM Answer This way 1 2 3 4 5 6 7 foreach ( DataListItem item in datalist1.Items ) {
Automatically align controls on a form - support.microsoft.com On the Arrange tab, in the Table group, click the type of the layout to which you are adding the controls. If you are adding controls to a tabular layout, click Tabular. If you are adding controls to a stacked layout, click Stacked. Access creates a new layout and adds the selected controls to it. Drag the new layout to the existing layout. Add a label to the report footer section. The label should... ask 2 The label should contain text to indicate the end of the report, for example, End of Report or similar text.... Answer of Add a label to the report footer section. Questions & Answers Access 2016 Tutorial Adding Label Controls Microsoft Training FREE Course! Click: how to add label controls in Microsoft Access at . Get the complete tutorial FREE ... Document Object Model HTML - W3 Jan 09, 2003 · The type of this form control. This is the string "select-multiple" when the multiple attribute is true and the string "select-one" when false. value of type DOMString The current form control value (i.e. the value of the currently selected option), if multiple options are selected this is the value of the first selected option. Methods add
Labeling Controls | Web Accessibility Initiative (WAI) | W3C A label and a form control should be associated with each other either implicitly or explicitly. Web browsers provide the label as a larger clickable area, for example, to select or activate the control. It also ensures that assistive technology can refer to the correct label when presenting a form control. Associating labels explicitly
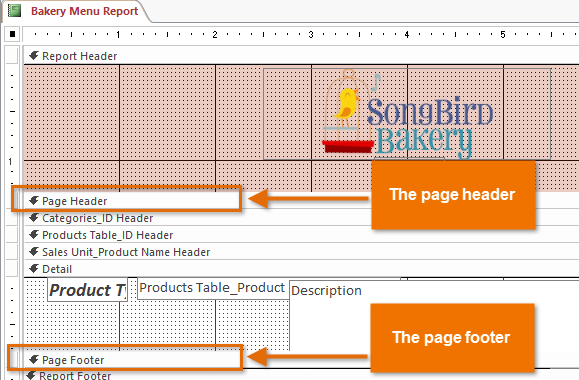
How do I add a text label to a report footer in Access 2007 How do I add a text label to a report footer in Access 2007. Brendan Reynolds. ... Well, at the risk of stating the obvious, you select the label control, you click the report footer, you type your text. What difficulty are you experiencing?-- ... other controls, in the Controls section on the Design tab of the ribbon.
Forms, content control, and footers. - Microsoft Community You can select the entire content of the document body ( Ctrl+A) and then click Group in the Controls group on the Developer tab. This will protect the document so that nothing can be edited except the content controls, but access to the header and footer is still available.
Access 2010 - How do you insert a form header and footer... To display some fixed text, add a label control to the section (form footer) you want the text and set it's Caption property to the text. This is very easy via the ribbon's Form Design Tools - Controls section. Click in the Aa tool and then put the mouse pointer in the form footer section and drag a rectangle to the size you want.
Advanced Branding: Add a Header and Footer - FormAssembly If you want to add a custom header and/or footer, uncheck the box of the section you would like to customize. A text area will appear, where you can add your company's logo, navigation options, links, legal terms, and conditions, or contact information.
Form Header & Footer Use and Tips - Formsite Find the form header & footer settings page from the form editor, at the bottom of the tools in the left column. Clicking the Header/Footer link opens the settings page for the form header and footer. The content in each header and footer box will appear at the top and bottom of every form page. Where will it not appear? Form login page
Easily add and move fields and controls on a form using drag-drop and ... Makers can drag a tab control from the pane and drop it on the form preview in the exact location that they want. Drop targets appear in the tab header area before and after tabs already on the form. Makers can also drop tab controls on the left or right edge of the current tab. This will add the new tab before or after the current tab.
Access 2013 Tutorial Adding Label Controls Microsoft Training ... - YouTube FREE Course! Click: how to add label controls in Microsoft Access at . Get the complete tutorial FREE ...
Label Control (Access) | Microsoft Docs A label can be attached to another control. When you create a text box, for example, it has an attached label that displays a caption for that text box. This label appears as a column heading in the Datasheet view of a form. When you create a label by using the Label tool, the label stands on its own — it isn't attached to any other control.
What is form control label? - Ventolaphotography.com In form Design view or report Design view, select the control, section, form, or report for which you want to set the property. You can select: One or more controls. To select multiple controls, hold down the SHIFT key and choose the controls, or drag the mouse pointer over the controls you wish to select.
How-To: Adding a Header and a Footer with Data to a Document - Text Control The following code sample explains how to add a header and a footer to a document. After that, text and an image will be placed in the header and a page number will be added to the footer. To begin with, it must be checked if there are already a header and footer in the current section. If not, add a header and footer and add content to both.
HTML Reference - W3Schools Defines a footer for a document or section Defines an HTML form for user input Not supported in HTML5. Defines a window (a frame) in a frameset ... Defines an input control Defines a text that has been inserted into a document Defines keyboard input Defines a label for an element Defines a ...
Configure headers and footers for different sections of a document Click or tap the page at the beginning of a section. Select Layout > Breaks > Next Page. Double-click the header or footer on the first page of the new section. Click Link to Previous to turn it off and unlink the header or footer from the previous section. Note: Headers and footers are linked separately.
Angular Footer with Bootstrap - examples & tutorial Form dark theme. An example of dark theme Footer with the form inside To use forms properly on a dark background add .text-white for typography and links, .btn-outline-light for buttons, and .form-white for the form. For more advanced icon options have a look at the Colors docs and Theme docs. In the following examples we use mdbRipple directive and Input component.
Version Control | Mendix Documentation This document gives definitions and explains the version control process. This document gives definitions and explains the version control process. ... On Click Event & Events Section; Application Logic. Microflows & Nanoflows. Microflows. Microflow Properties; ... Dynamic Label (Document Template) Footer (Document Template) Header (Document ...
Welcome to Butler County Recorders Office Copy and paste this code into your website. Your Link …
Attach a Label to a Control on an Access Form or Report Select the label Issue the Cut command Select the control to which you want to attach the label Issue the Paste command. This technique should stick the label to the control and is applicable to Microsoft Access 97, 2000, 2002, 2003, 2007, 2010, 2013, 2016, 2019 and Microsoft 365.
Components · Bootstrap Ensure correct role and provide a label. In order for assistive technologies – such as screen readers – to convey that a series of buttons is grouped, an appropriate role attribute needs to be provided. For button groups, this would be role="group", while toolbars should have a role="toolbar".. One exception are groups which only contain a single control (for instance the …
Editing the Header & Footer - Formstack To add a header or footer image click "Style" in the upper left corner of the builder, hover your mouse to the active theme and click on "Edit" (If you're using a stock theme you'll need to first make a copy of the theme before you can add header and footer on your form). From there, go to Advanced Styles and under General click on "Upload ...
Roblox Form Control Basic form. Example. Share. Validation states. Example. Username: 3-20 characters, no spaces. ... Section and Form Header Content Title within Container Popup Header. Body. Transition table. ... Form Label: Description. Report Textlink for Ads: report. Expires on 9/25/2020.
Assignment 7.doc - BIOS6220 Assignement 7 ACCESS Table ... - Course Hero In the Controls group, click Label. Click in the footer at 0.25" on the horizontal ruler and even with the lower edge of the Form Footer section bar. Type Created by Lastname Firstname (it's your last name and your first name). Bold and set the Font Color you like. Resize the control if needed. 2.
MS Access 2007: Display the form footer in design view - TechOnTheNet To display the form's footer section, select the Arrange tab in the toolbar at the top of the screen. Then click on the " Form Header/Footer " button in the Show/Hide group. Now when you view your form in Design View, you can see the Form Footer. Share on: Advertisements × Oops, something is preventing this web page from loading properly.
































Post a Comment for "38 add a label control to the form footer section"